

- #CROSS BROWSER TESTING GHOSTLAB HOW TO#
- #CROSS BROWSER TESTING GHOSTLAB ANDROID#
- #CROSS BROWSER TESTING GHOSTLAB CODE#
The option to set up live reloading when a file changes needs a bit of configuration, but not much. Quick tip: Use Google Chrome’s tab sync across devices so you don’t have to type the address yourself.

The address should be your internal IP address, but could also be your computer name. Open the same address which you can find in your address bar on other devices to let them copy each other.

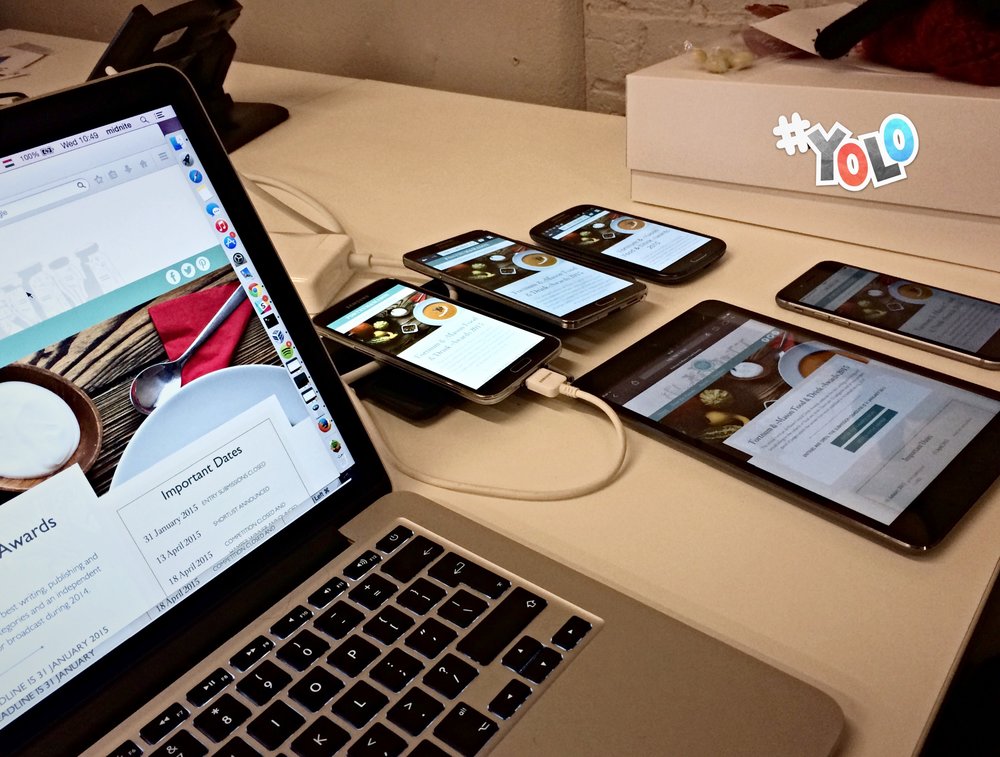
Click on the big green button with a rocket to start up your default browser with your project via the Ghostlab server. After this is done you click on the arrow on the right side of the project to start the Ghostlab server. You can do this by dragging an URL from you address bar or a local folder (MAMP for instance) to the app, or you can add a URL/folder to the app by clicking the big ‘+’ in the upper left corner. When first opening Ghostlab you need to add a website to the app. This means that if you set up 5 devices, and some screens with 5 different internet browsers, where your primary browser will be where you do all your testing, and you just have to check the screens of the other devices, no more clicking, filling in contact forms or refreshing x 10. With the app you can open different browsers on any (local) device you want, and they will all sync and act as ONE! All your user input like scrolling, field input and reloading will be done on one device and all others will follow automatically. Well, fortunately I came across Ghostlab to solve some of my irritations. My biggest irritation is to grab a device and press refresh button (which is hidden in Chrome browser on phones) and waiting for the refresh.
#CROSS BROWSER TESTING GHOSTLAB CODE#
Have you ever created an application which you had to test on several mobile devices and browsers? Than you’ll know how annoying it can be to write some code – save it – check changes on desktop – check changes on mobile and re-do that a couple of dozens times probably. The app is made for ‘Synchronized testing for web and mobile’ and that is exactly what it does. Ghostlab is created by a company called Vanamco which is based in Switzerland. This wasn’t Ghostlab, but it was what brough me to Ghostlab. While browsing the web I came across some tool for auto-refreshing after you save a.
#CROSS BROWSER TESTING GHOSTLAB HOW TO#
I’m always in the chase in how to improve my current workflow How can I do this thing faster How can I do it better How can I automate this? etcetera etcetera. Any advice on improving this speed and efficiency of browser testing would be greatly appreciated.One of the thing I find very important is workflow. It makes me dread browser testing and is a big blot on my work, which I otherwise have a lot of fun doing. I find there is a serious lack of a reliable way to test all browsers in a smooth workflow.
#CROSS BROWSER TESTING GHOSTLAB ANDROID#
Great for testing on android, considering just how inadequate the stock android browser is, with realtime code inspection much akin to chrome Adobe Edge has been an absolute life saver. I know Ghostlab clients are able to communicate across a network, perhaps it's worth looking into Ghostlab on an IE vm along with the rest of my testing suite for a seamless testing experience? I've only used these for testing IE, and yet I find them an annoying break in my workflow. It is however limited to what browsers/devices you are able to hook up to it, so no IE for you and unless you've inherited a large sum of your dead uncle's money then you'll be lacking a lot of mobile options. I've come across this recently, I'm not too familiar with it but it does seem like a really badass option for realtime cross browser development. Has so far been the least offensive way to go about testing, and yet latency and dimension restrictions greatly prolong the testing process of performance hungry sites, old browsers or a mixture of both. Bearing this in mind the services I've rounded up have their pros and cons respectively: While testing most browsers is fairly simple, reminiscent of its turbulent past, IE remains a particularly large bump in what would otherwise be a smooth testing process.


 0 kommentar(er)
0 kommentar(er)
